使用surge发布本地静态页面
描述
使用surge发布本地静态页面
1. 关于Surge
Surge 是一个简便的静态网站托管服务,专注于为前端开发者提供快速、可靠的部署体验。它允许用户轻松地将静态文件(如 HTML、CSS、JavaScript)部署到云端,并通过全球分布的内容分发网络(CDN)加速网站的访问速度。
2. 使用Surge
2.1. 安装最新版本的Node.js。
2.2. 运行下面的代码安装Surge:
1
npm install --global surge
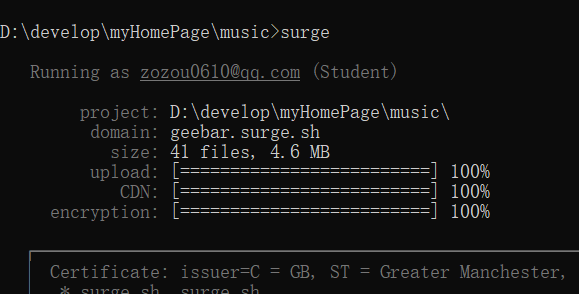
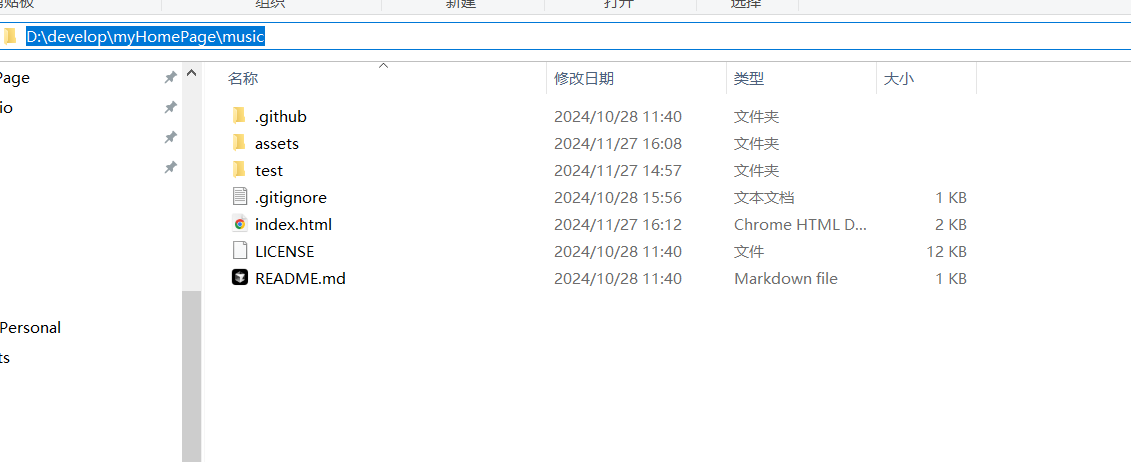
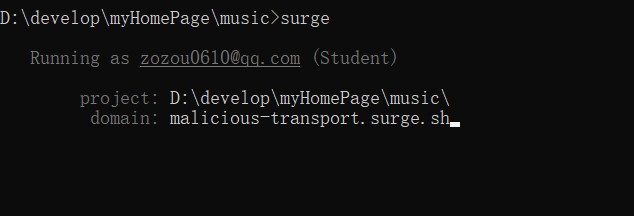
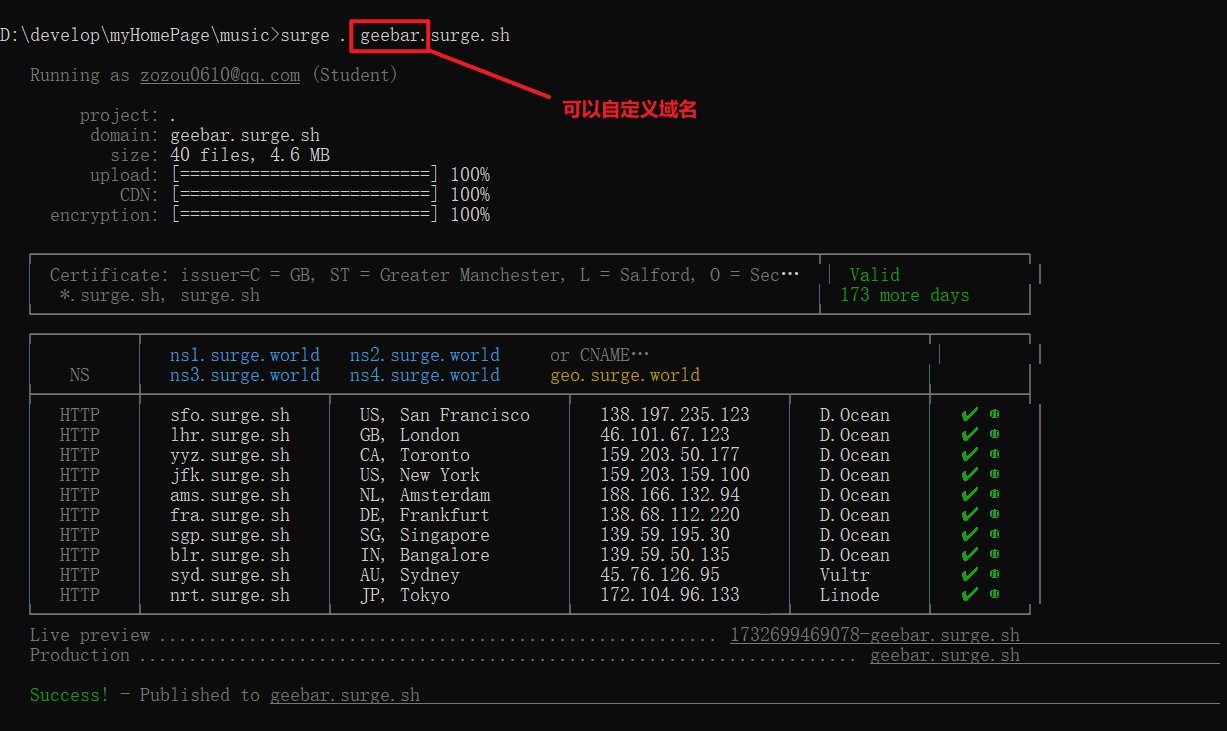
2.3. 在项目目录下运行surge命令,即可将该目录发布到网络上。
2.4. 在项目文件夹下创建CNAME文件,使用文本编辑器写入自定义域名,则无需每次都指定。
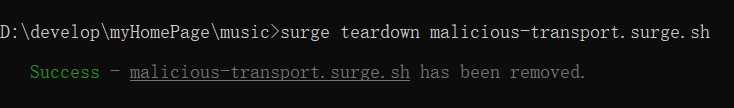
2.5. 移除已经发布的项目。
1
surge teardown malicious-transport.surge.sh
3. 实际演示
This post is licensed under CC BY 4.0 by the author.